相信很多人有同感,公司裡總會有一些必須要應付的人(誤),自己測試完產出ipa檔後,提供給公司裡的測試部門測試,然後還要提供給客戶測試,舉凡要花錢的、下載太麻煩的測試方式都會是個技術問題回到開發者身上,於是為了開發APP必經的測試階段,若不想使用官方提供的測試環境(例如:testflight、AdHoc),目前網路上有利用的第三方OTA(Over-The-Air Technology),例如:Dropbox、Firebase等等,以下會簡介使用方式。
將產出的.ipa檔上傳(至)Dropbox。
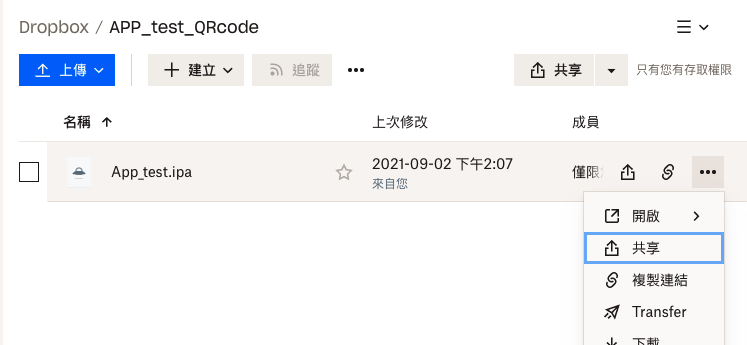
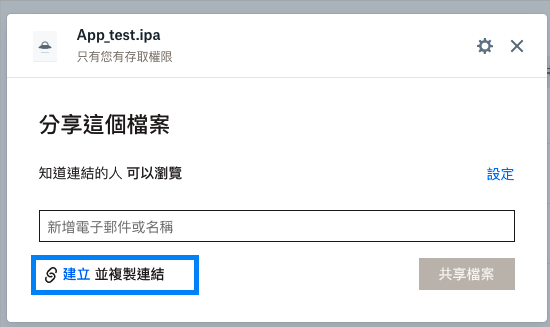
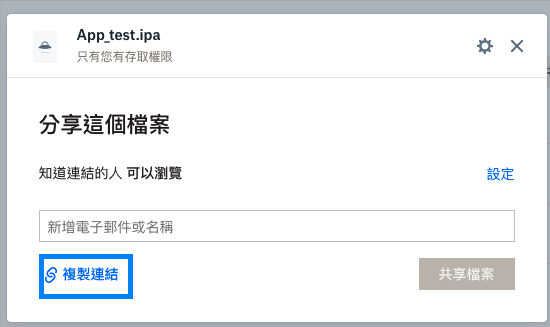
然後取得共享連結


將複製的連結貼(至).plist文件上
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/
DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>items</key>
<array>
<dict>
<key>assets</key>
<array>
<dict>
<key>kind</key>
<string>software-package</string>
<key>url</key>
<string>https://dl.dropbox.com/s/0kcnsi8
kzns197g/Test.ipa</string>
</dict>
</array>
<key>metadata</key>
<dict>
<key>bundle-identifier</key>
<string>com.testapp.test</string>
<key>bundle-version</key>
<string>1.0.0</string>
<key>kind</key>
<string>software</string>
<key>title</key>
<string>App_test</string>
</dict>
</dict>
</array>
</dict>
</plist>
再將.plist檔案上傳(至)dropbox上取得共享連結 替換(至)下方的連結中
itms-services://?action=download-manifest&url=https://dl.dropboxusercontent.com/s/rlbxlxv8lxksni2/Test.plist
連線到此連結即可以下載App來測試。
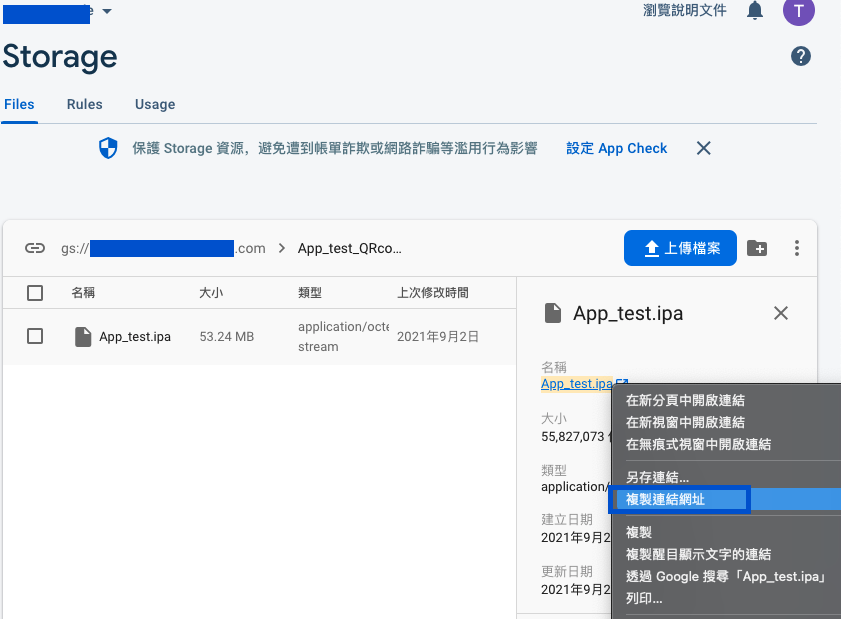
將產出的.ipa檔上傳(至)Firebase Storage,並複製連結。
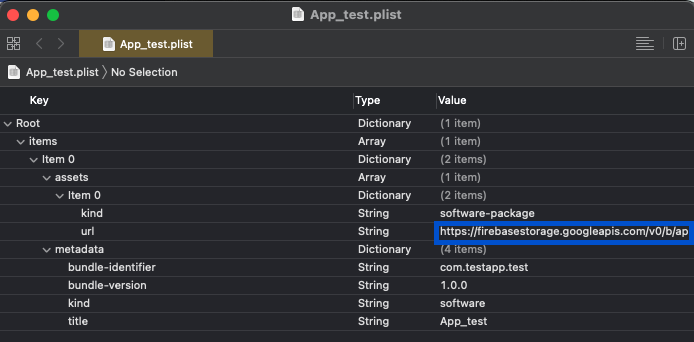
將複製的連結貼(至).plist文件上
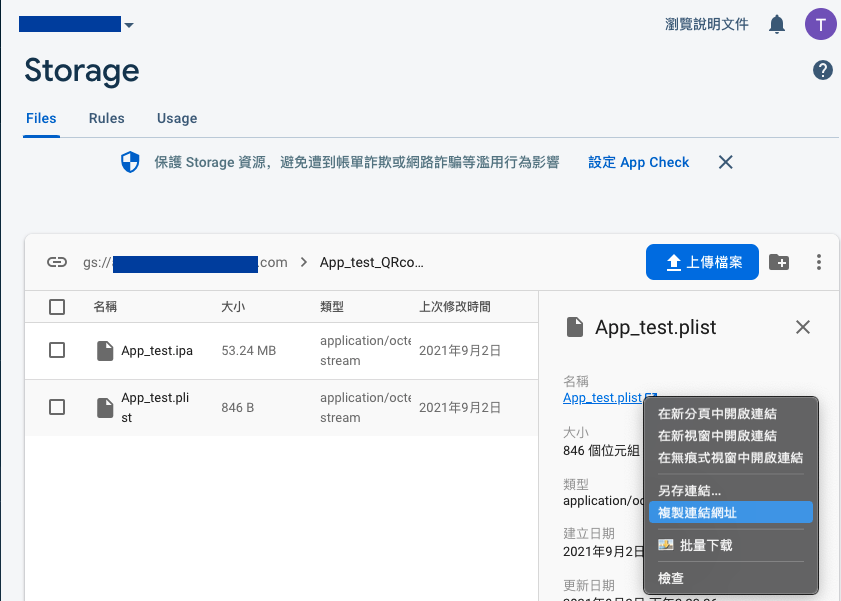
再將.plist檔案上傳(至)Firebase Storage上取得連結
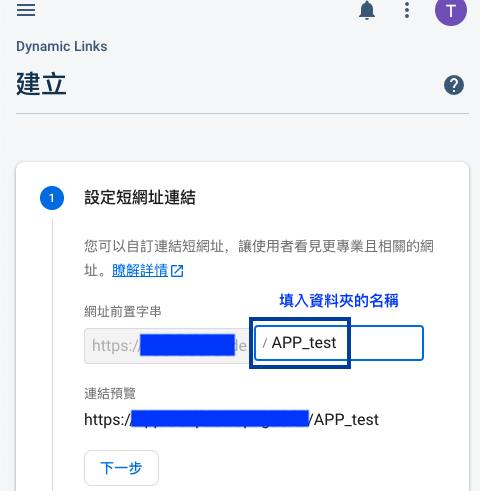
接著前往Firebase Dynamic Links 先新增欲顯示的網址前置字串,再新增動態連結, 步驟如下
1.前置字串
2.設定短網址連結(資料夾名稱)
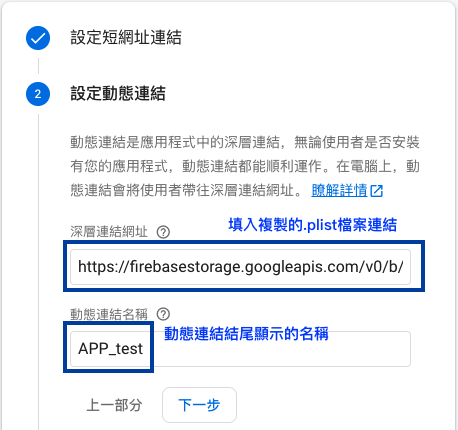
3.設定深層連結
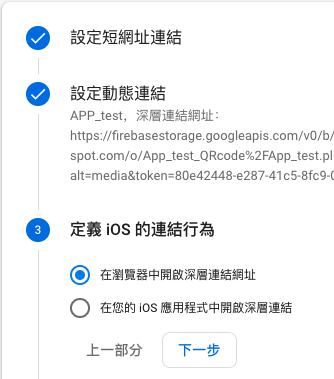
4.iOS 開啟設定
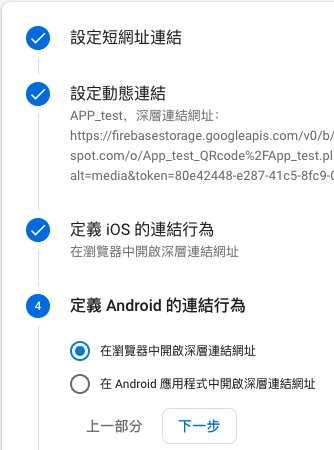
5.Android 開啟設定
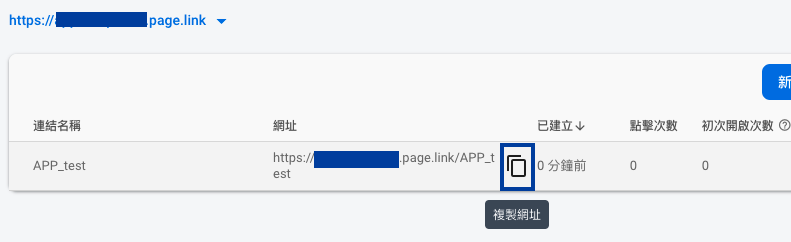
然後點擊”建立”後,回到連結列表,複製網址
替換(至)下方的連結中
itms-services://?action=download-manifest&url=https://testapp.page.link/Test
連線到此連結即可以下載App來測試。
